当サイトではアフィリエイト広告を使用しています。
画像編集ソフトが発達して、写真から簡単にイラスト風の背景が作れるようになりました。この記事では Photoshop(フォトショップ)を使って、写真をもとにマンガやアニメ・ゲームに使えるようなカラー背景を作る方法をまとめました。
イラスト風にする方法はいくつかある
この記事では、以下の写真を加工してイラスト風にします。

1つのフィルターだけでも「ある程度」はイラスト風になる
Photoshopでは、写真にフィルターをかけるだけでもイラスト風にできます。
ただし海外製のソフトなので、日本のアニメ・イラスト風というよりは、アート的な印象のフィルターが中心です。
例えば以下は「ドライブラシ」というフィルターの効果です。

 Photoshopで写真をイラスト・絵画風に加工できるフィルター8選
Photoshopで写真をイラスト・絵画風に加工できるフィルター8選
やはりフィルターで1回処理しただけでは、全体を「完璧に」イラスト風にすることは難しく、一部が不自然になったり、「加工した感」が出たりすることがあります。
クオリティをあまり重視せず、短時間で完成させたい場合に適していますが、本格的にイラスト風にするには次の方法がおすすめです。
おすすめは「フィルターを組み合わせる」方法
本格的なイラスト風に加工したい場合には、複数のフィルターを組み合わせるのがおすすめ。
例えば「雲や空のイラスト化に向いているフィルター」は空だけに適用し、「植物のイラスト化に向いているフィルター」は植物だけに適用するなどです。
フィルターをかけた画像に、さらに別のフィルターをかけるというのもOK。以下、おすすめのフィルターの組み合わせと、具体的な操作方法を解説します。
フィルターを組み合わせてイラスト風にする方法メイキング
ここでは「カットアウト」と「ぼかし(表面)」の2種類のフィルターを組み合わせる方法を紹介します。
下準備:HDRトーンをかける
まず、かなり重要な下準備として「色の調整」をしましょう。基本的には色の「彩度」をかなり高く調整することで、イラストっぽい色合いに近づきます。
彩度を調整する方法はいくつかありますが、今回は「HDRトーン」を使ってみましょう。
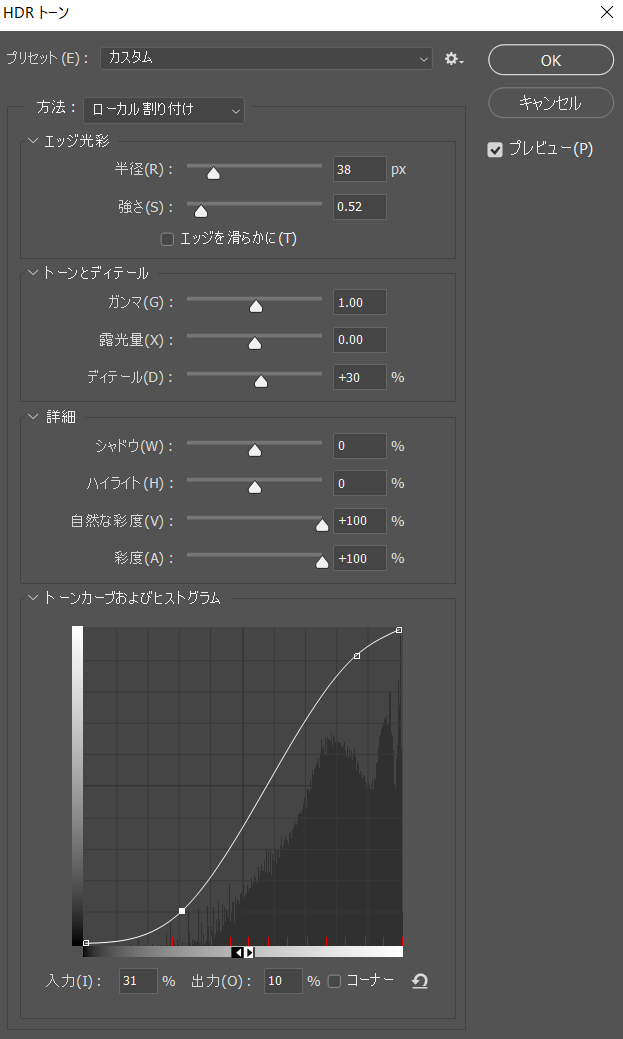
メニューの「イメージ」→「色調補正」→「HDRトーン」とクリック。以下のようなウィンドウが表示されます。

このウィンドウで「自然な彩度」や「彩度」の部分を高く調整することで、イラスト風の色合いに近づきます。
さらに明暗をくっきりさせるために「トーンカーブおよびヒストグラム」のグラフも調整しましょう。最初は斜めの直線になっていますが、上の図のような「S字」になるように、グラフの2カ所をドラッグ&ドロップしてください。
これで「OK」をクリックすると、画像が以下のように調整されます。
HDRトーン適用後

「ぼかし」フィルターをかけたレイヤーを作る
下準備は完了。ここから加工の本番です。
まずは合成する素材の1つ目として、「ぼかし(表面)をかけたレイヤー」を作りましょう。
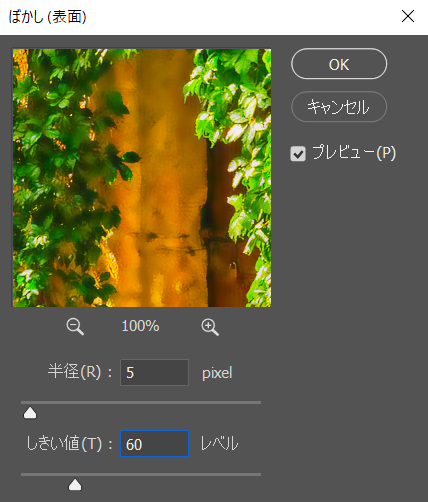
レイヤーを複製してから、メニューの「フィルター」→「ぼかし」→「ぼかし(表面)」とクリック。以下のようなウィンドウが表示されます。

プレビューを見ながら、数値を調整しましょう。今回は半径「5」で、しきい値「60」としました。
そして「OK」をクリックすると、レイヤー全体にフィルターがかかります。結果は以下のとおりです。
ぼかし(表面)をかけたレイヤー
「カットアウト」+「ぼかし(表面)」のレイヤーを作る
次に、合成する2つ目の素材として、「カットアウト」と「ぼかし(表面)」の2種類のフィルターを掛け合わせたレイヤーを作りましょう。
まず、ぼかしをかける前の状態のレイヤー(HDRトーンをかけただけのレイヤー)を複製します。
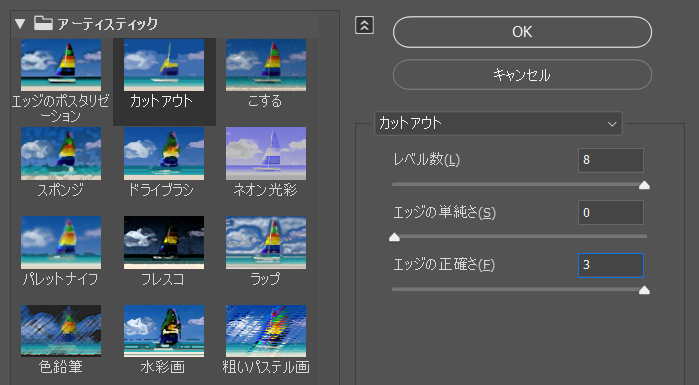
「フィルター」→「フィルタギャラリー」とクリック。ウィンドウが切り替わったら「アーティスティック」フォルダ内の「カットアウト」を選択します。
以下のようなスライドが表示されるので、数値を調整します。エッジの単純さを最小にして、他は最大にするのがおすすめです。

「OK」をクリックすると、カットアウトが適用されます。
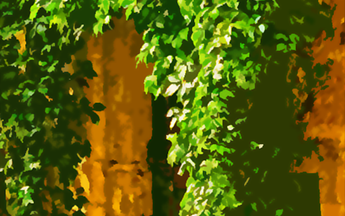
これだけでは不自然な感じになるので、さらに「ぼかし(表面)」フィルターを、前述と同じようにかけてみましょう。以下のようになります。
カットアウト+ぼかし(表面)をかけたレイヤー
フィルターをかけたレイヤーを組み合わせる
ここまでの操作で、「ぼかし(表面)のみ」のレイヤーと、「カットアウト+ぼかし(表面)」のレイヤーの2種類ができました。この2つを組み合わせていきましょう。
今回は「カットアウト+ぼかし(表面)」のレイヤーをベースにして、その上に「ぼかし(表面)のみ」のレイヤーの「一部分だけ」を合成していきます。
イメージとしては、以下の2枚の画像を重ねる感じです。
ぼかし(表面)をかけたレイヤーの一部(黒は透明部分)

その下に
カットアウト+ぼかし(表面)をかけたレイヤー

レイヤーの合成は一般的な画像編集テクニックである「レイヤーマスク」を使用します。
「ぼかし(表面)のみ」のレイヤーを選択し、メニューの「レイヤー」→「レイヤーマスク」→「すべての領域を隠す」をクリックします。
すると以下のようにレイヤーの右に「黒い画像」(=レイヤーマスク)が追加され、レイヤー全体が非表示になります。レイヤー全体に「マスク」がかかったためです。

「マスクがかかった部分」は透明になり、「マスクのない部分」だけは見えるようにできる。これがレイヤーマスクです。詳しくは別の記事を参照してください。
次にマスクの一部を削っていき、「ぼかし(表面)のみ」レイヤーの一部だけが見えるようにしていきましょう。
レイヤーマスク(黒い画像)をクリックして、上記のようにレイヤーマスクに「白いカギ括弧」がついた状態にします。
そしてエアブラシツールを選択し、カラーを白にして、画像の一部を塗っていきます。今回は以下のような感じで、「不自然につぶれている部分」だけを塗っていきましょう。
1. カットアウト+ぼかし(表面)レイヤーの拡大図

2. ぼかし(表面)レイヤーのマスクを選択し、以下の部分を白く塗る

上の図では説明のために白く表示しましたが、レイヤーマスクを選択していれば、白い色は表示されません。白く塗った部分だけマスクがなくなり、「ぼかし(表面)のみ」のレイヤーが表示されるようになります。
すると以下のように、不自然な部分に「ぼかし(表面)のみ」レイヤーの自然なタッチが合成され、きれいになるわけです。
合成前

合成後

レイヤーを合成した結果の全体図は以下のとおりです。

描きこみ
ここまでは下描きのような感じです。ここから自由に描きこみをして、クオリティを上げていきます。ここでは「簡単にできる描きこみテクニック」を紹介します。
他の素材を合成
今回使った写真の空がいまいちなので、空の部分に「別の空」を合成していきましょう。
以下の素材を合成します。空の写真にHDRトーンとぼかし(表面)を加えたものです。

この画像を、前述の「レイヤーマスク」を使って合成します。仕上がりは以下のとおりです。
空の合成後
影をもっと濃くする
影の色を濃くしていきましょう。ブラシツールを使ってざっと塗るだけの簡単操作です。
新しいレイヤーを作成し、レイヤーの合成モードを「乗算」、不透明度は50%前後にして、以下のようにして「影の部分」を塗っていきます。(黒い部分は透明)
以下のレイヤーを重ねる(合成モード:乗算)

影の色を塗った後

影の色に「水色」が微妙に加わって、濃くなったことが分かると思います。
影の色味を変える
影が少し緑色っぽくて変なので、色味を少し変えてみましょう。
影の色味を変えるときは「オーバーレイ」で塗るのがおすすめです。
新しいレイヤーを作成し、レイヤーの合成モードを「オーバーレイ」、不透明度は100%程度にして、以下のように「影の部分」を塗っていきます。
以下のレイヤーを重ねる(合成モード:オーバーレイ)

色を重ねた結果

少し分かりにくいので拡大してみましょう。影の部分に少し紫が加わっていることが分かると思います。
Before

After

ハイライトの部分をさらに光らせる
明るい部分(ハイライト)をさらに明るく加工するのも、よくあるテクニックです。
再び新しいレイヤーを作成し、レイヤーの合成モードを「スクリーン」、不透明度は50%程度にして、以下のように「光が当たっている部分」を塗っていきます。
以下のレイヤーを重ねる(合成モード:スクリーン)

合成した結果

光っている部分がさらに明るくなり、周辺に「少し光がにじんだような演出」になりました。
全体的に光のレイヤーを重ねる
太陽光の当たっている方向から、スクリーン合成のレイヤーを全体的にグラデーションでかけてみるのもおすすめです。
再び新しいレイヤーを作成し、レイヤーの合成モードを「スクリーン」、不透明度は50%程度にして、以下のように水色のグラデーションをかけます。(黒は透明部分)
以下のレイヤーを重ねる(合成モード:スクリーン)

重ねた結果

上から光が全体に当たっているような演出です。光の方向に応じて、斜めにしたり逆向きのグラデーションにしたり、いろいろと工夫してみましょう。
完成!写真と比較
これで完成です。元の写真と、完成画像を比較してみましょう。
Before

After

もっと簡単にできるソフトはある?
もっと簡単な操作で写真をイラスト風にしたい場合には、「クリスタ」もおすすめです。
今回紹介した方法は少し面倒ですが、Photoshopは汎用性が高く、海外製ということもあり、日本のアニメ・ゲームの背景風にしようと思うと多少の手間がかかります。
日本製のクリスタなら、一括でイラスト風になるフィルタがあります。仕上がりはPhotoshopと違う感じですが、以下の記事で紹介しているので比較してみてください。





