当サイトではアフィリエイト広告を使用しています。
クリスタ(CLIP STUDIO PAINT PRO)なら、写真を簡単に、アニメ・ゲームの背景のようなイラスト風に加工できます。ここでは「イラスト調フィルター」と「スマートスムージング」の2種類を紹介します。加工した写真をアレンジして、さらにイラスト感をアップさせるコツも紹介しているので、参考にしてください。
下準備:色の調整
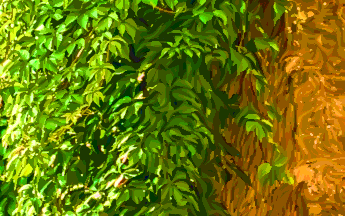
まずは下準備として「色の調整」をしておきましょう。今回は以下の写真を使用します。
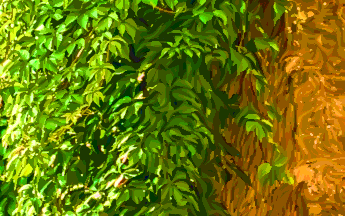
色の調整前

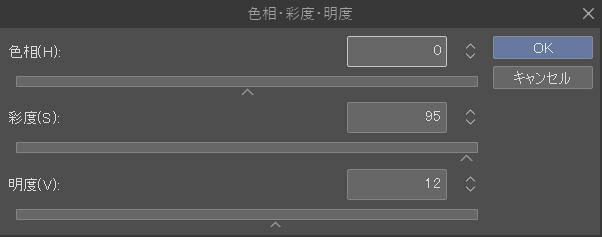
「レイヤー > 新規色調補正レイヤー > 色相・彩度・明度」をクリックすると、以下のようなウィンドウが表示されます。

イラスト風の色合いにするには、「彩度」をかなり高く調整するのが基本です。他の数値はそのままでも問題ない写真もありますが、今回は「明度」も少し上げました。
色の調整結果は以下のとおりです。
色の調整後

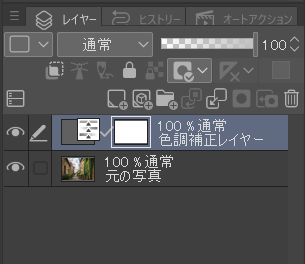
ちなみに色調補正レイヤーを使っても、元の画像は変更されていません。以下のような感じで、元の写真の上に色調補正レイヤーが乗っているだけです。

このままではフィルター操作ができません。「レイヤー > 表示レイヤーのコピーを結合」の操作をしておきましょう。
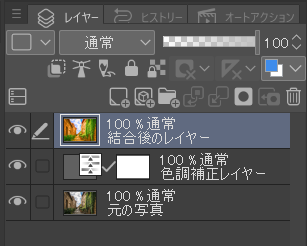
すると以下のようになって、元の画像+色調補正レイヤーを合成したレイヤーが作られます。この「結合後のレイヤー」に対してなら、フィルターをかけられます。

これで下準備は完了です。
イラスト風に加工するフィルターを使う
クリスタでは、画像をイラスト風に加工にするのに使えるフィルターが「2種類」あります。それぞれの操作方法と、フィルター効果の違いを見ていきましょう。
方法1:「イラスト調フィルター」を使う
スタンダードなのは「イラスト調フィルター」です。
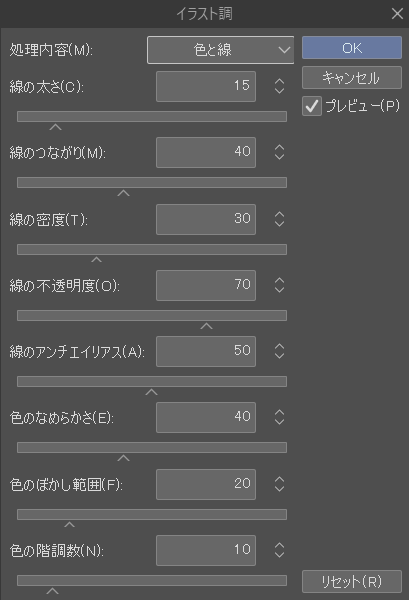
「フィルター > 効果 > イラスト調」とクリックすると、以下のようなウィンドウが表示されます。

「処理内容」は以下の3つから選択します。
- 色と線:輪郭線ありのイラスト風
- 色のみ:輪郭線なしのイラスト風
- 線のみ:線だけを抽出する
アニメ・ゲーム風の背景イラストでは、輪郭線はほとんど意味がないので、おすすめの設定は「色のみ」です。
プレビューを見ながら、「色のなめらかさ」「色のぼかし範囲」「色の階調数」の3つを調整し、「OK」をクリックしましょう。
フィルター処理が終わると、以下のようになります。
一部を拡大してフィルターの効果を見てみましょう。細かい部分がシンプル化されていることが分かります。色と色の境目がくっきりして、若干ギザギザしている感じです。
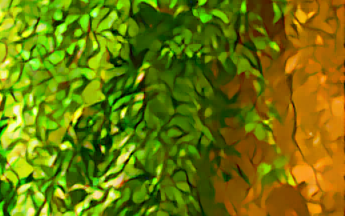
【拡大比較】フィルター加工前

【拡大比較】イラスト調フィルター加工後

方法2:「スマートスムージング」を使う
「スマートスムージング」でも、イラスト風の加工ができます。
もともとは画像を拡大縮小したことでギザギザ(ジャギー)が発生したイラストをきれいにする機能です。
輪郭線を残しつつ、余計なノイズが除去できるため、イラスト風にするのにも使えます。
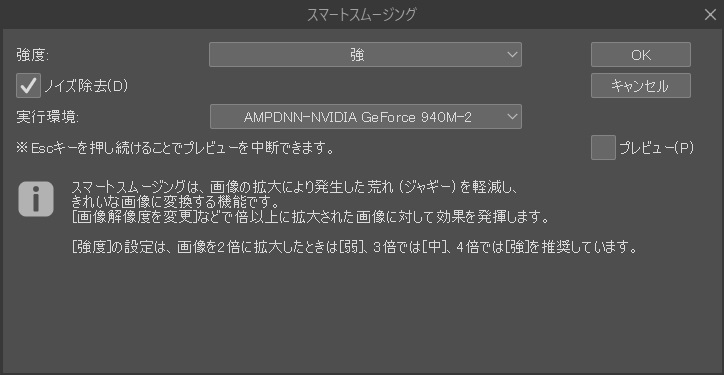
「編集 > スマートスムージング」をクリックすると、以下のウィンドウが表示されます。

フィルターの「強度」を「弱・中・強」から選べますが、イラスト風にするには「中」か「強」がおすすめです。
「実行環境」はそのままでOKですが、高性能GPU搭載のPCなら、GPUの方に変更しておくとフィルターの処理時間が短縮できることがあります。
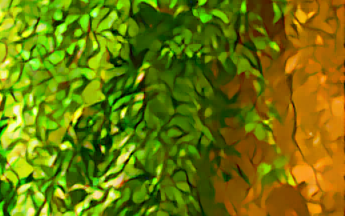
スマートスムージング適用後の画像は以下のとおりです。
スマートスムージング適用後

かなりシンプル化されてイラスト風になっていることが分かります。色と色の境目がなめらかで、いわゆる「厚塗り」で描いたような自然なタッチに近い印象です。
【拡大比較】スマートスムージング適用前

【拡大比較】スマートスムージング適用後

方法1と方法2の比較
イラスト調フィルターで加工した画像と、スマートスムージングで加工した画像を比較してみましょう。
イラスト調フィルター

スマートスムージング

イラスト調フィルターの方が細部が残っていて写真に近く、スマートスムージングの方がシンプル化されてイラスト感が強い印象です。
イラスト調フィルター

スマートスムージング

特に大きな違いは「グラデーションの有無」です。イラスト調フィルターの方はグラデーションが消えますが、スマートスムージングの方は色のグラデーションが少し残ります。
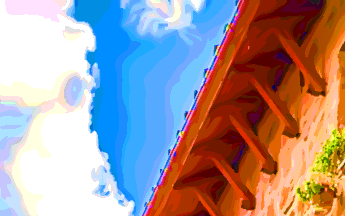
特に違和感が出るのは「空」です。イラスト調フィルターは「階調化」されるため、空などの色のグラデーションが消え、以下の拡大図のように段階的に「色分け」されてしまいます。
イラスト調フィルター

スマートスムージング

加工する写真の場面によって使い分けたり、両方を組み合わせたりして、「両方の良いところを利用する使い方」がおすすめです。
簡単なフィルターをかけただけでしたが、かなりイラスト風になったのではないでしょうか。
クリスタ公式サイトをチェック↓
あとは自由に描きこみをしてクオリティUP!
クリスタ本来の「イラストを描く機能」を発揮して、自由に描きこんでいくと、さらにクオリティを高められます。
今回はスマートスムージングで加工した写真をベースに描きこんでいきましょう。
空の変更
写真の空は「いい形の雲」じゃないことが多いため、別の空を合成すると、イラスト感がアップします。
今回は別の写真を「スマートスムージング・弱」で加工して、以下のような空の素材を作りました。

この画像を、空の部分にだけ合成します。
合成するには「レイヤーマスク」という機能を使うと簡単。ほとんどの画像編集ソフトにある基本機能です。
合成すると以下のようになります。
空の合成後

この時点で完成でもOKかもしれませんが、さらに描きこんでみましょう。
影の色を濃く塗る
影の部分にざっと色を塗って濃さを調整すると、イラスト感がアップします。
新しいレイヤーを作成し、レイヤーの合成モードを「乗算」、不透明度は50%前後に設定。ブラシツールを選択し、「影の部分」だけに水色を塗ってみましょう。
見やすくするために、レイヤーの透明部分を黒色にしています。
以下のレイヤーを重ねる(合成モード:乗算)

影の色を重ねた結果

影の色が暗くなったのが分かると思います。「乗算」による色塗りは、イラストの影の部分を塗るときに使われる一般テクニックです。影の色を「濃くしたいとき」に使ってみましょう。
影の色味を変える
さらに影の色味を変えるテクニックとして「オーバーレイ」を使うのもおすすめです。
また同じように新規レイヤーを作成し、合成モードを「オーバーレイ」にしてから、ブラシツールで再び「影の部分」を紫色に塗ってみましょう。
以下のレイヤーを重ねる(合成モード:オーバーレイ)

オーバーレイの色を重ねた結果

少し分かりにくいので拡大して比較してみます。
オーバーレイを重ねる前

オーバーレイを重ねた後

緑っぽかった影の色に少し「紫」が加わり、雰囲気が変わったことが分かると思います。
影の部分に2種類の合成を使いましたが、1つだけでもOK。影を暗くするときは「乗算」で、色味を変えたいなら「オーバーレイ」がおすすめです。
ハイライトの調整
今度は逆に、明るい部分をもっと明るくするライティングをしてみましょう。
新しいレイヤーを作成し、合成モードを「スクリーン」にして、不透明度を50%前後にしてから、以下のように「光が当たっている部分」に青っぽい緑色を塗っていきます。
以下のレイヤーを重ねる(合成モード:スクリーン)

スクリーンの色を重ねた結果

明るい部分がさらに明るくなり、光った感じになったのが分かると思います。
全体的な光の調整
さらに仕上げとして、全体的に光が当たっているような感じで「グラデーション」をかけてみるのもおすすめです。
新規レイヤーを作成し、合成モードは「スクリーン」で、不透明度は「30%」前後に調整し、以下のようなグラデーションを載せてみましょう。(黒い部分は透明)
以下のレイヤーを重ねる(合成モード:スクリーン)

グラデーションを重ねた結果

上から光が全体的に当たっているような雰囲気になりました。光源の向きに合わせて「斜めのグラデーション」にしたり、逆向きからも違う色の光を当てたりなど、いろいろ工夫してみましょう。
写真と完成イラストを比較
これで完成です!完成イラストと、元の写真を比較してみてください。
元の写真

加工後

簡単なフィルター操作と、ざっくりした描きこみだけで、ここまでイラスト風にできました!作業時間は10分ほど。
クリスタなら、このままキャラの絵もすぐに描きこめるので、風景付きのイラストが短時間で描けちゃいますね!
クリスタ公式サイトをチェック↓




