当サイトではアフィリエイト広告を使用しています。
最近のマンガでは、写真をもとにした背景を使っている作品が多いですね。方法さえ知っていれば、実は誰でも簡単にできてしまいます。この記事は、Photoshop(フォトショップ)を使って、写真を白黒マンガの背景に加工するメイキングです。印刷に対応した方法です。
大まかな工程
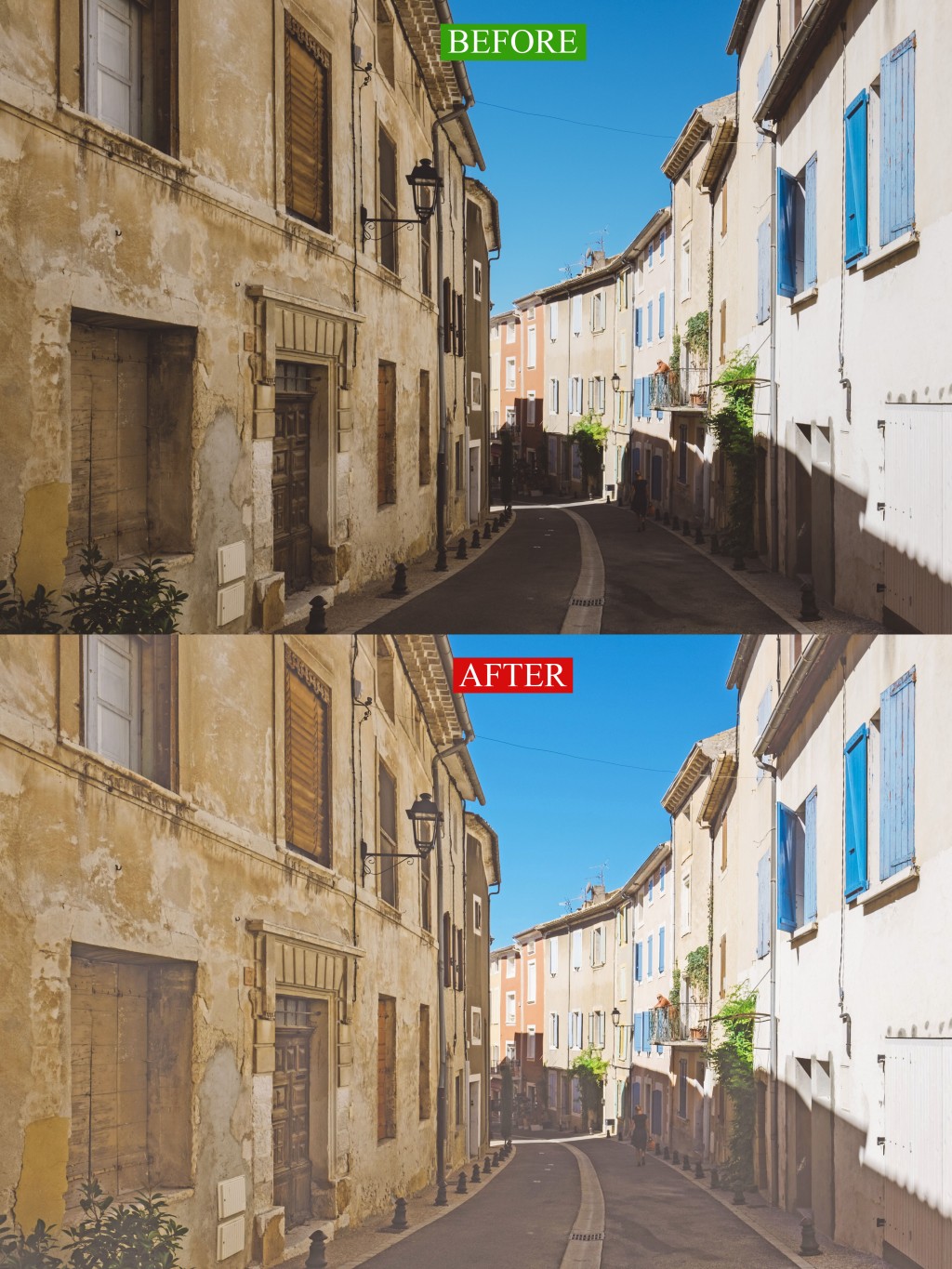
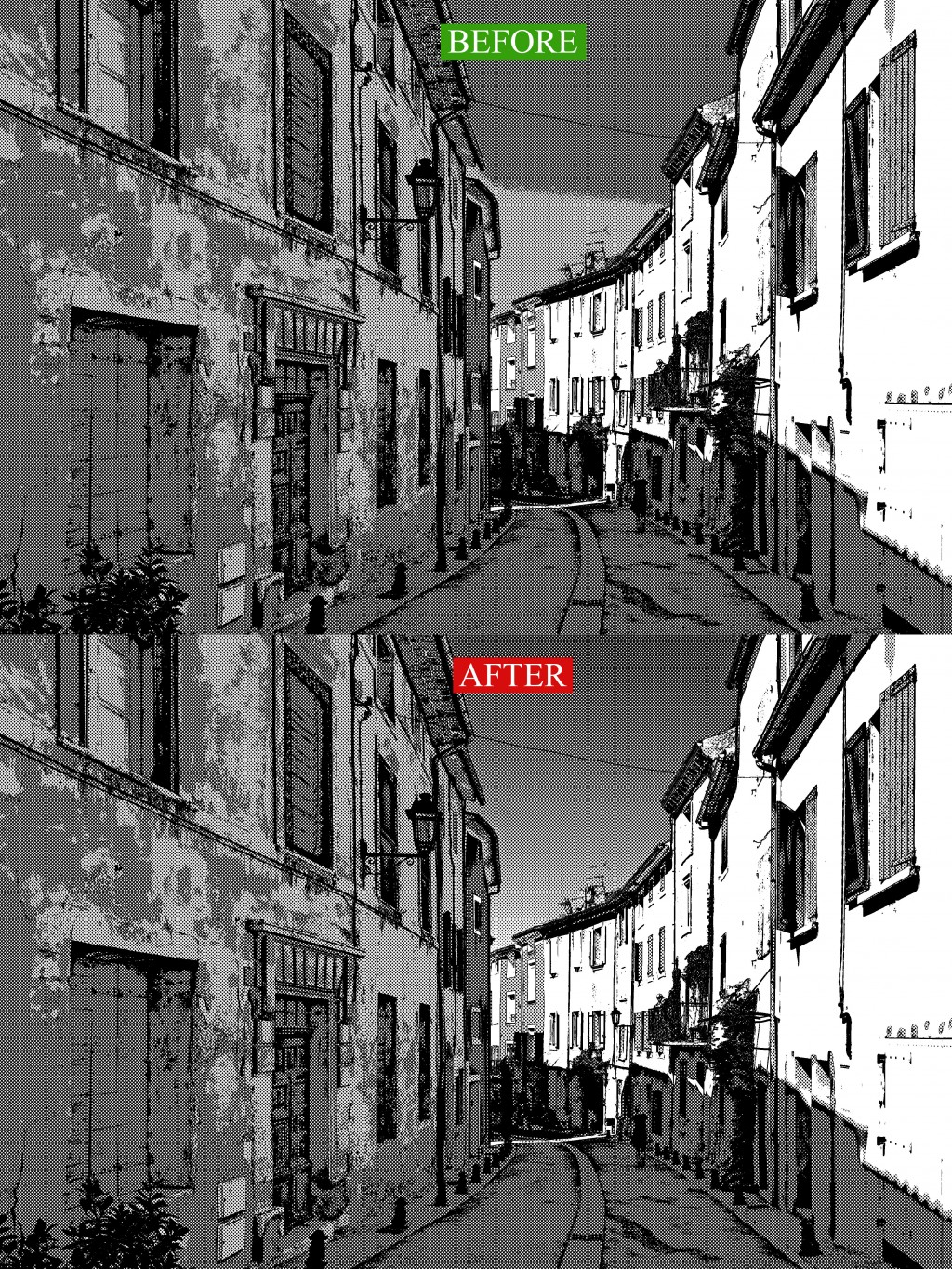
以下の画像を左のように白黒マンガの背景っぽく加工していきます。
作業の大まかな工程は以下のとおりです。
- 画像の下処理:解像度や色調補正
- 線画の抽出:「輪郭線抽出」+「ハイパス」+「2階調化」の3種類の線を抽出して合成する
- トーン専用のファイルを別に作る
- トーンを合成する
Photoshop はマンガ用のソフトではないので、トーン関連の機能が弱いですから、トーン用に別のファイルを作る必要があるのが面倒ですね。
ちなみにマンガ用の専用ソフト「クリップスタジオ」なら、ファイルを分ける必要もなく、もっと簡単に写真をマンガ風の背景に変換できます。詳しくは以下の記事にまとめています。
 「CLIP STUDIO PAINT EX」(クリスタEX)で写真を白黒マンガの背景に加工する方法
「CLIP STUDIO PAINT EX」(クリスタEX)で写真を白黒マンガの背景に加工する方法
ステップ1:画像の下処理
サイズ調整
大前提として、画像が小さいとダメです。印刷に対応できるようにするには、白黒の場合、解像度が1200dpiは必要です。メニューの「イメージ」→「画像解像度」で変更できます。
ちなみに、トーンを貼った後に画像の拡大縮小をすると、トーンが汚くなる「モアレ」という現象が起きます。ですから、あらかじめ原稿にマッチするように、画像サイズを調整しておきましょう。
色調補正
影の部分が暗くてよく見えないので、少し明るく調整します。
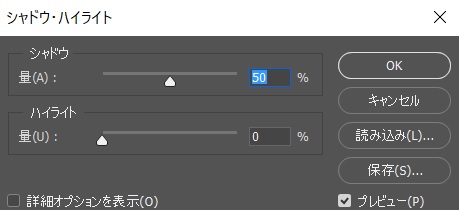
メニューの「イメージ」→「色調補正」→「シャドウ・ハイライト」とクリックすると、以下のウィンドウが表示されます。

以下のように、影の部分が適度に明るくなって、影の中がはっきり見えるように「シャドウ」の数値を調整します。
こうして作った下処理済みのレイヤーが、すべてのレイヤーの元となります。このレイヤーをコピーしたものが、線画やトーンに加工されていくわけです。
ステップ2:線画を作る
線画を3種類作って合成します。3種類とは「輪郭検出」+「ハイパス」+「2階調化しただけのベタ塗りレイヤー」です。
線画1:輪郭検出
ステップ1の下処理済みレイヤーをコピーして、「線画1」用のレイヤーを作ります。
「輪郭検出」の操作をします。メニューの「フィルター」→「表現手法」→「輪郭検出」をクリック。
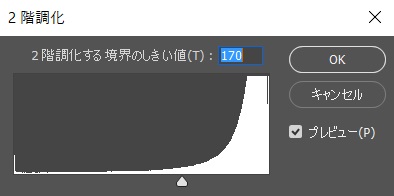
次に、検出した輪郭線を白黒に変換します。メニューの「イメージ」→「色調補正」→「2階調化」をクリック。すると以下のようなウィンドウが表示されるので、プレビューを見ながら、ちょうどいい濃さになるように、しきい値を調整します。

ここでは細かい部分の線画が残ればいいので、薄め(数値が低め)で大丈夫です。完成した「線画1」は以下の通りです。
合成モードを「乗算」にすると、白い部分が透明になるようなかんじで、黒い部分の線画だけを重ねることができます。
線画2:ハイパス
ステップ1の下処理済みレイヤーをコピーして、「線画2」用のレイヤーを作ります。
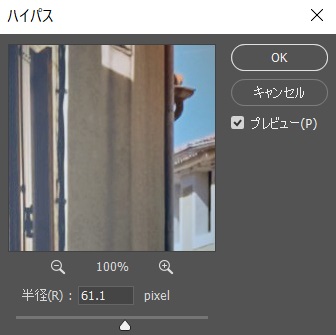
メニューの「フィルター」→「その他」→「ハイパス」をクリック。すると以下のようなウィンドウが表示されるので、プレビューを見ながら数値を調整します。およそ60pixelあたり、輪郭がはっきり見えてくるあたりでOKです。

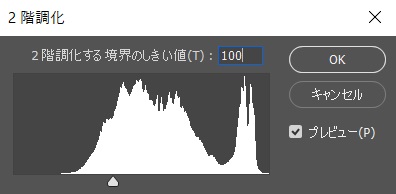
次に、白黒に変換します。メニューの「イメージ」→「色調補正」→「2階調化」をクリック。すると以下のようなウィンドウが表示されるので、プレビューを見ながら、ちょうどいい濃さになるように、しきい値を調整します。

ここでは、大まかな輪郭がしっかり残っていれば大丈夫です。細かい部分は既に作った「輪郭検出」の線画が補ってくれます。
完成した「線画2」は以下の通りです。
合成モードを「乗算」にすると、白い部分が透明になるようなかんじで、黒い部分の線画だけを重ねることができます。
線画その3:ベタ塗り
アナログのペン入れの時に、ついでにペンでベタ塗りもやっちゃったりしますよね。デジタルでも、ベタを線画の一部と考えると上手くいくと思います。
まずステップ1の下処理済みレイヤーをコピーして、「線画3」用のレイヤーを作ります。
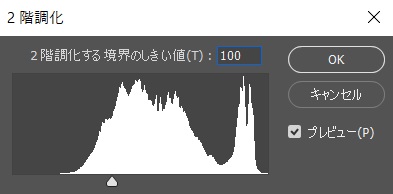
メニューの「イメージ」→「色調補正」→「2階調化」をクリック。すると以下のようなウィンドウが表示されるので、プレビューを見ながら、ちょうどいい濃さになるように数値を調整します。

ベタ塗りしたい部分だけが残るようにします。完成した「線画その3」は以下のとおりです。
合成モードを「乗算」にすると、白い部分が透明になるようなかんじで、黒い部分の線画だけを重ねることができます。
ステップ3:トーンを作る
トーンの作り方はいくつかありますが、Photoshopのデフォルト機能だけでできるのは「モノクロ2階調化」を使った方法です。
他にも、パターンを購入したり、無料素材をダウンロードして作る方法もありますが、ここでは使いません。ちなみに「カラーハーフトーン」を使う方法もありますが、印刷に対応できません。
「モノクロ2階調化」を使って、今回は2種類のトーンを作って合成します。2種類とは「ポスタリゼーションあり」+「ポスタリゼーションなし」です。
トーンの下準備:グレースケールモードの別ファイル作成
ステップ1の下処理済みレイヤーをコピーして、トーン用のレイヤーを作ります。
次に、グレースケールモードに切り替えます。
切り替えるとすべてのレイヤーが統合されてしまうので、その前にここまでの作業内容を保存し、さらに「別名で保存」して、トーン用の別ファイルを作りましょう。
そして統合する前に、先ほど作ったトーン用のレイヤーを、必ず一番上に移動させます。「イメージ」→「モード」→「グレースケール」→「統合」→「破棄」とクリック。
これでトーン用のファイルができました。ファイルはトーンの数だけ必要になるので、今回はこのファイルを2つ作っておきます。
トーン1:ポスタリゼーションあり
前の項で作ったトーン用のファイルで、「イメージ」→「色調補正」→「ポスタリゼーション」とクリックします。
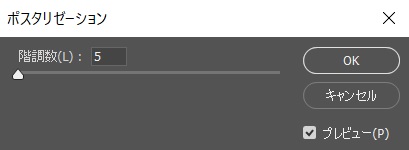
以下の画面が表示されるので、画像の明暗を、何段階に塗り分けるかを指定します。階調数4~5あたりが自然だと思います。今回は5にしました。

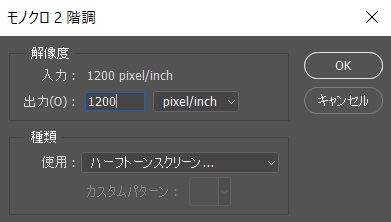
次にトーン化です。「イメージ」→「モード」→「モノクロ2階調化」→「OK」とクリックします。以下のウィンドウが表示されます。解像度はそのまま、種類は「ハーフトーンスクリーン」にします。

ちなみに、解像度が低いと、印刷したときにトーンが汚くなります。ここで解像度を変えても意味がないので、前述のとおり、解像度は一番最初に調整しておく必要があります。
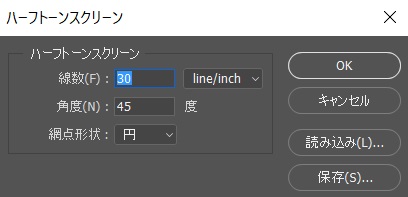
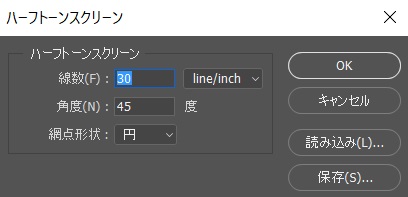
「OK」をクリックすると、以下のようなウィンドウが表示されます。線数を大きくするほど、トーンが細かくなりますが、印刷所の規定値以下にします。角度は45度、網点形状は円にします。

完成した「トーン1」は以下のとおりです。ちなみにサイトに貼るために縮小しているので、モアレになっていますが、元の画像はもっときれいなトーンです。
トーン2:ポスタリゼーションなし
ポスタリゼーションをしたトーンだけだと、空などのグラデーションが汚い感じになってしまいます。そこで、ポスタリゼーションをしないトーンを作って、空の部分に合成します。
まず、もうひとつ作っておいたトーン用のファイルを開きます。このトーンでは、先ほどの「ポスタリゼーション」をやらずに、そのままトーン化します。
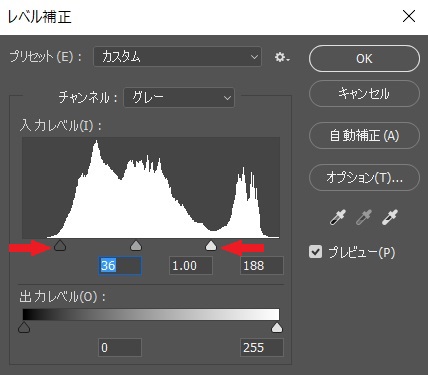
今回は微調整として、空のグラデーションがきれいになるように「レベル補正」します。「イメージ」→「色調補正」→「レベル補正」とクリック。
以下のウィンドウが表示されるので、図の赤い矢印で指した2つのスライドを、内側に移動させます。(図は、移動させた後の状態)

以下のように、空のグラデーションの一番明るい部分が真っ白になるように、プレビューを見ながら、スライドの位置を調整します。
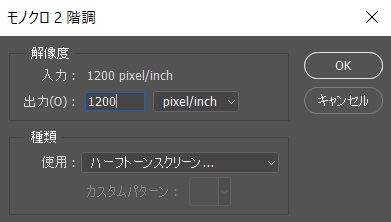
次にトーン化です。トーン化の手順は前述の「トーン1」と同じです。「イメージ」→「モード」→「モノクロ2階調化」→「OK」とクリック。以下のウィンドウが表示されますので、解像度はそのまま、種類は「ハーフトーンスクリーン」にします。

「OK」をクリックすると、以下のようなウィンドウが表示されます。線数は印刷所の規定値以下にします。角度は45度、網点形状は円にします。

最後に「OK」をクリックして「トーン2」の完成です。
完成した「トーン2」は以下のとおりです。「トーン1」よりもキレイなグラデーションの空になったと思います。これもサイトに貼るために縮小しているので、モアレになっていますが、元の画像はもっときれいなトーンです。
できたトーンを元のファイルにコピー
完成した2つのトーン用ファイルを、元のファイル(最初のファイル)に、レイヤーとしてコピーします。
まず、トーン用のファイルのモードを切り替えないと、レイヤーが操作できません。「イメージ」→「モード」→「グレースケール」→「OK」とクリック。
これでレイヤーを複製できます。「レイヤー」→「レイヤーを複製」をクリックし、元のファイルのファイル名を指定します。(この時、元のファイルを開いている必要がある)
この操作を、「トーン1」と「トーン2」の両方に対して行います。
2種類のトーンを合成
コピーし終わったら、「トーン2」が「トーン1」の上にくるように並べ替えて、空のグラデーション用に作った「トーン2」を、空の部分にだけ合成します。
まず「トーン2」のレイヤーにレイヤーマスクをかけます。「レイヤー」→「レイヤーマスク」→「すべての領域を隠す」をクリック。レイヤーマスクを選択した状態で、空全体を白ブラシで塗ります。多少はみ出ても大丈夫です。
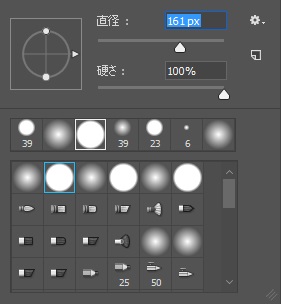
この時、フチにぼかしがかかったブラシで塗ると、グレー部分がが発生して印刷が汚くなるので、以下のように、フチがくっきりしたブラシを選択して塗ります。

これで、以下のように空のグラデーションがきれいになります。
完成!
これで完成です。念のため、レイヤーの並び順と合成モードを以下に書いておきます。
- 3つの線画レイヤー(3つの並びは自由):合成モードは「乗算」
- トーン2:合成モードは「通常」+レイヤーマスクあり
- トーン1:合成モードは「通常」
仕上げとして、細かいノイズとか、不要な線画を消したり、ベタの足りない部分を塗ったりします。ここでは、影のフチの線画が不自然なので消しました。
紙に印刷して、手描きで描き込んだりすると、いっそうクオリティが高くなると思います。
「クリスタ」ならもっと簡単
ちなみに CLIP STUDIO PAINT(通称クリスタ)というソフトなら、Photoshopよりも簡単に、写真をマンガ風に加工できます。
Photoshop はマンガ用のソフトではないので、マンガっぽい背景を作るのに手間がかかります。一方クリスタはマンガ用に開発されいるので、この記事で紹介した方法よりも手順がシンプルです。
マンガ制作ソフトの中で、写真を背景に加工する専用機能があるのはクリスタだけです。クリスタを使って写真を白黒マンガの背景に加工する方法については、以下の記事を参照してください。